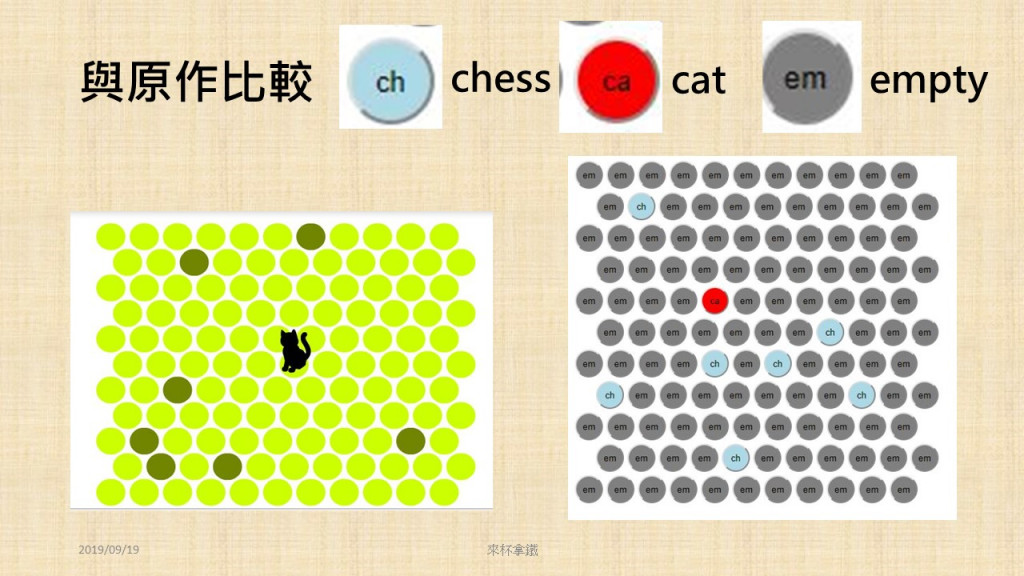
隨機放入棋子,設置貓咪出生地。
初始地圖完成,
下棋功能尚未完成。
六角形地圖難度有點高,
因為後續要加上onclick事件,
有點怕只有中間變色。
仔細想想原作是圓形按鈕,
六角形之後再研究。
有一個貓咪合戰(app已下架)很好玩,
同樣也是六角形地圖,
不過功能更複雜,
HTML
#map:用來放地圖
#tool:用來放計步器、下一局
<div id="map"></div>
<div id="tool"></div>
<script>
initMap();
createMap();
</script>
JavaScript
設定檔
var map = document.getElementById("map");
//地圖大小,棋數量,格子大小
var mapSize, chessSize,polySize;
var catRow,catCol;//貓咪出生地
var mapArr=[],mapArr2D=[];//地圖
//地圖狀態
const mapData={
"em":"empty",
"ch":"chess",
"ca":"cat",
};
//...設定數值略過
logMap()是印出地圖資料
function initMap(){
//建陣列
console.log("create array:");
for(let numi =0; numi<mapSize**2; numi++){
if(numi<chessSize){
mapArr.push("ch");}//放入棋子
else{
mapArr.push("em");}//或空地
}
logMap();
//洗牌
console.log("randMap:")
for(let i =mapArr.length-1; numi>0; --numi){
let rand = Math.floor(Math.random()*(numi+1));
[mapArr[i],mapArr[rand]]=[mapArr[rand],mapArr[i]];
}
logMap();
}
createMap()
function createMap(){
//1D Array convert 2D
console.log("createMap:")
for(let len=0; len<mapSize; ++len){
mapArr2D.push(mapArr.splice(0,mapSize));//每列放n個
}
mapArr2D[catRow][catCol]="ca";//貓咪出生地
console.log(mapArr2D);
//add map
for(let len=0; len<mapSize**2; ++len){
let row = Math.floor(len/mapSize);
let col = len%mapSize;
//出血線+ 地圖上下間距離
let top = 10+ row*polySize*(3/4);
//出血線+ 偶數列縮排+ 地圖左右間距離
let left = 10+ (row%2)*polySize/2+ col*polySize*(3/4);
map.innerHTML+=`<button
class="${mapData[mapArr2D[row][col]]}"
style="float: left; position: absolute;
top:${top}px;
left:${left}px;">
${mapArr2D[row][col]}
</button>`;
}
}
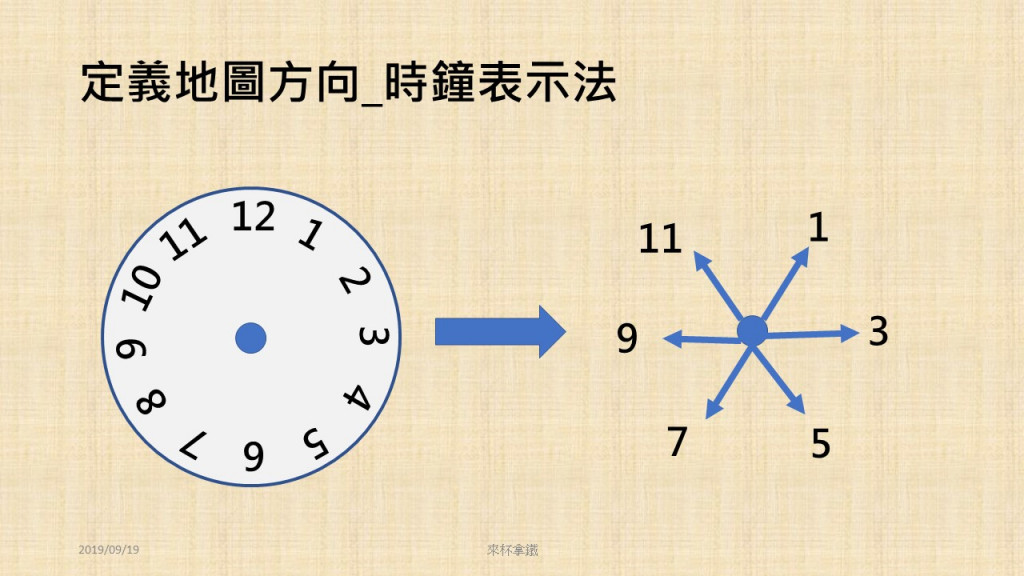
時鐘表示法
上下左右沒辦法說明六個方位,
所以這裡用時鐘表示法。
例如:一點鐘方向、三點鐘方向。
六個方向,每個夾角60度;
昨天文章有點短,
今天就多寫一點。
貓咪AI打算從n元樹下手,
當玩家下棋就移除該節點。
感謝撥冗閱讀,
有錯誤地方請多指教。
